Orbit Mode
- Rotate
-
Pan
Also works with SHIFT + left click - Zoom
First Person Mode
Move
Also works with directional arrows and Q,S,D,Z
Press to reset view
Disable Viewer

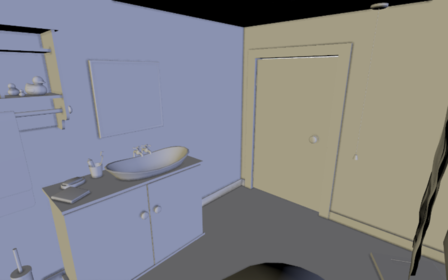
The bathroom in Howards House. Due to complex material chains in UDK we uploaded the model in Ambient Occlusion.